內容目錄
本章節要帶您了解如何看懂網頁程式碼架構,
網頁的架構是由HTML語法所組成的

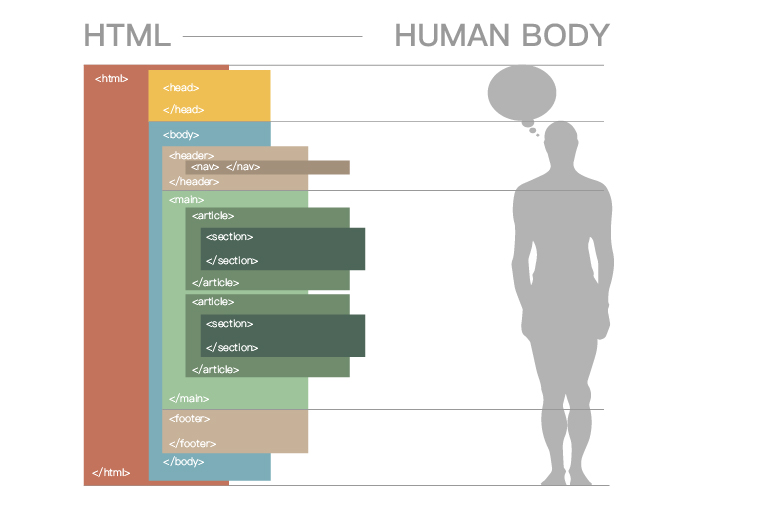
如果我們把人體結構當成網頁結構來看,會發現網頁的結構長得很像人體的結構,不同的結構分別有不同的功能,我們將分別說明這些標記的用途是什麼。
如果要解讀一個網頁的HTML架構,我們首先要了解什麼是階層式的架構,就像上圖的說明一樣,最外圈是由<html></html>所包覆著,然後你會看到一個是開始的標記<html>;另外一個是結束的標記</html>,兩者之間只差了一個/符號,在<html>的標記當中會寫lang=”zh-hant-TW“,告訴瀏覽器你的網頁語言是什麼,最後就會變成像這樣<html lang=”zh-hant-TW“> …… </html>的語法結構。
只有一項內容會寫在<html>的前面,是<!doctype html> 文件類型的這個標記,用途是告訴瀏覽器這份文件是什麼類型,doc = document 文件的縮寫;type = 類型。
注意!!與網頁的除錯有關:在寫html這個開始與結束的標記如果沒有寫清楚的話,可能會發生結構錯亂的情形,因此就可能要面臨要除錯的階段,如果少了結尾標記,瀏覽器依然能夠讀取,但是並不一定會是你想要的樣子呈現。舉例說明:
接著我們往裡面看,分別有位在上層的<head></head>主要是用來標明網頁文件的相關資訊以及位在下層的<body></body>主要是用於顯示網頁上的內容是什麼。
網頁的<head></head>區間到底有些什麼內容?
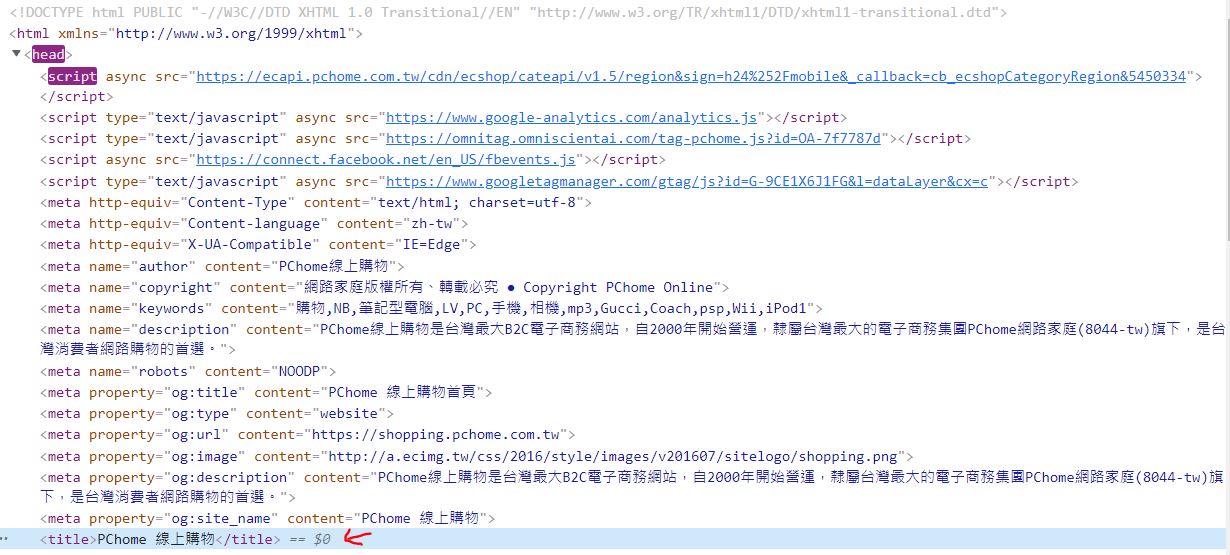
首先我們介紹head區間會有些什麼內容:你如果用滑鼠右鍵按一下,會出現檢視網頁原始碼的區塊;或是鍵盤按下F12也可以顯示,此時你可以開始解讀這些語法的意義,通常網頁的head區間一定會有一個標題的標記<title></title>、CSS樣式的定義、Javascript的語法定義、作者相關的訊息、文件的關鍵字資訊與描述和Google SEO相關的設定等等。
<title></title>標題標記的用途是什麼?
在這裡會顯示這個網頁的標題是什麼,這個與Google SEO的搜尋有很大的關係。在這裡我們舉PChome線上購物網站的例子做說明。

接著你在google搜尋欄位打上”pchome”就會看到這個網頁在google搜尋結果下所顯示的標題是『PChome 線上購物』,請看下圖示範說明

了解完title的功能與用途後,接著我們繼續了解head區間會有的<meta>標記功能有什麼。
第一部分是與〈meta http-equiv=”” content=””〉有關的
1-1. <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
上述這行是告訴瀏覽器說,我的內容類型是html,utf-8作為編碼
1-2.<meta http-equiv=”Content-language” content=”zh-tw”>
上述這行是告訴瀏覽器說,我的”Content-language”=語言類型是”zh-tw”=繁體中文
1-3.<meta http-equiv=”X-UA-Compatible” content=”IE=Edge” />
上述這行是告訴瀏覽器說,我的網頁可以和什麼內容相容→”X-UA-Compatible”,內容是”IE=Edge”這個瀏覽器
第二部分是與 〈meta name=”” content=””〉有關的
2-1.<meta name=”author” content=”PChome線上購物”>
上述這行是說名字的屬性值是網站的author-作者,內容就是PChome線上購物,你的網站是什麼名字,就設定什麼名字,例如我們這個網站是台北109青旅課程網站,就會寫<meta name=”author” content=”台北109青旅課程網站”>,依此類推。
2-2.<meta name=”copyright” content=”網路家庭版權所有、轉載必究 ● Copyright PChome Online”>
上述這行是說名字的屬性值是網站的copyright-版權是什麼,內容就是網路家庭版權所有、轉載必究 ● Copyright PChome Online,一樣也是輸入自己網站的版權內容,例如我們這個網站是台北109青旅課程網站,就會寫<meta name=”copyright” content=”台北109青旅課程網站● Copyright “>,依此類推。
2-3.<meta name=”keywords” content=”購物,NB,筆記型電腦,LV,PC,手機,相機,mp3,Gucci,Coach,psp,Wii,iPod1″>
上述這行內容是說你的關鍵字內容是設定什麼字,會使用,隔開兩兩之間的字,這個,是英文小寫的,符號,不要打錯了,內容依序是購物,NB,筆記型電腦,LV,PC,手機,相機,mp3,Gucci,Coach,psp,Wii,iPod1,因為是購物相關的網站,所以會設定購物為關鍵字,這個部分的設定和你的網站內容有關係,會根據內容做出互相呼應的設定文字。
2-4.<meta name=”description” content=”PChome線上購物是台灣最大B2C電子商務網站,自2000年開始營運,隸屬台灣最大的電子商務集團PChome網路家庭(8044-tw)旗下,是台灣消費者網路購物的首選。”>
這行內容指的是google搜尋出現標題(紅色箭頭所指的內容)下方的說明文字內容,如下圖說明的紅色框框所指示,你麼description-描述內容設定是什麼,就會在google搜尋下顯示什麼樣的內容。


2-5.<meta name=”robots” content=”NOODP”>
這行內容是指robots-google的機器人要怎麼去爬行你的網站,相關內容設定還有其他值,我們在這邊先不說明有哪些,先告訴大家使用NOODP是什麼意思,如果設定name=”robots” content=”NOODP”的話就會使得google一定會去使用這個網頁的meta description的內容,防止網路爬蟲去抓到其他的文案設定。更多詳細的meta robots設定請參考meta章節的說明。
第三部分是與 〈meta property=”” content=””〉有關的
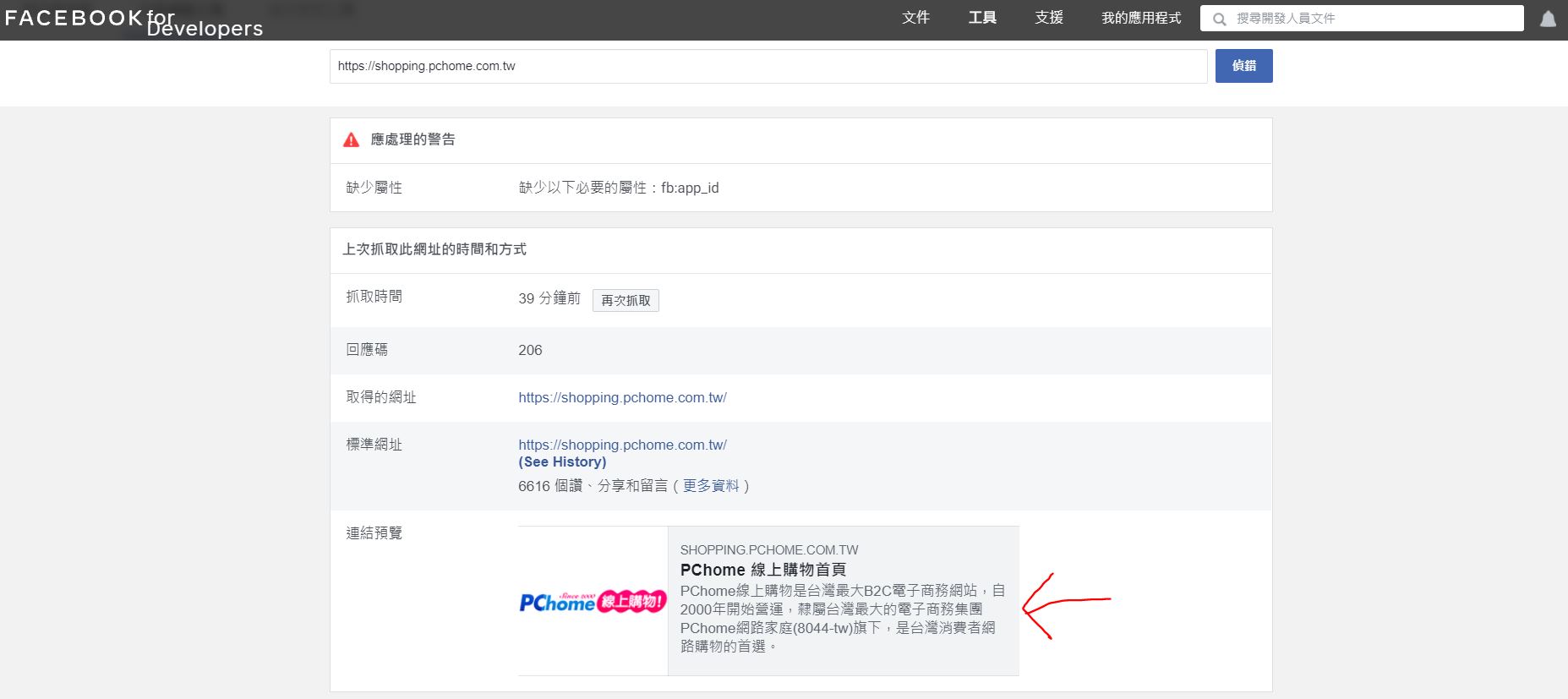
以下這部分的內容與LINE或Facebook的縮圖和描述有關係,og是Open Graph Protocol 開放社交關係圖的縮寫,顧名思義這些設定是與社交連結有關連性的,我們一樣舉PChome這個網站做說明,首先請到Facebook Object Debugger 這個網頁輸入你要測試的網頁,在這我們即是輸入https://shopping.pchome.com.tw這個網址做為測試。結果如下圖所顯示:

3-1.<meta property=”og:title” content=”PChome 線上購物首頁”>
這個語法是設定社群連結的標題內容,內容是PChome 線上購物首頁,因此結果會如同上圖所示的黑色粗體字,所顯示的就是標題的內容。
3-2.<meta property=”og:type” content=”website”>
這個語法是設定社群連結的類型是什麼內容,在這邊因為是購物網站所以就寫網站。
3-3.<meta property=”og:url” content=”https://shopping.pchome.com.tw”>
這個語法是設定社群連結的連結網址是什麼,因為網址是https://shopping.pchome.com.tw,所以就應該寫https://shopping.pchome.com.tw,如上圖取得的網址所顯示的內容。
3-4.<meta property=”og:image” content=”http://a.ecimg.tw/css/2016/style/images/v201607/sitelogo/shopping.png”>
這個語法是設定社群連結的縮圖是哪一張圖,因此你在內容的區塊會設定這張圖的絕對位置是什麼,類型可是.jpg或.png。如果想要檢查這張圖片的的,可以在google搜尋的地方直接貼上這個網址,就會出現這張圖了,如下圖所示。

3-5.<meta property=”og:description” content=”PChome線上購物是台灣最大B2C電子商務網站,自2000年開始營運,隸屬台灣最大的電子商務集團PChome網路家庭(8044-tw)旗下,是台灣消費者網路購物的首選。”>
這個語法是設定社群連結的描述內容是什麼,就像灰色框框標題下方的內容所顯示的這段”PChome線上購物……是台灣消費者網路購物的首選”。
3-6.<meta property=”og:site_name” content=”PChome 線上購物”>
這個語法是設定社群連結的網站名字是PChome 線上購物。
若需要更多詳細的meta property設定請參考meta章節的說明。
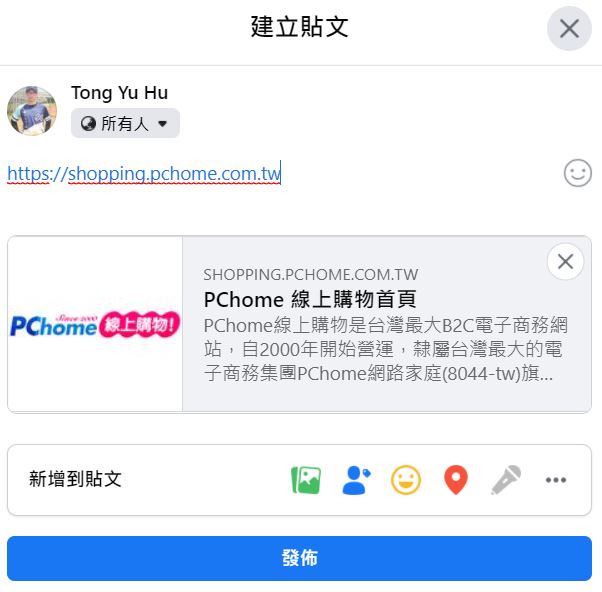
最後我們在Facebook的貼文獲釋Messenger對話預覽這個連結的結果會呈現如下圖:


如果是在LINE的對話中呈現這個連結的話則是以下的結果:

了解完meta區間的內容與用途後,接著我們繼續了解head區間會有的<link>功能是什麼。
首先我們一樣到PChome的網站https://shopping.pchome.com.tw/,然後按滑鼠右鍵檢視原始碼,然後會看到第19-25行的地方有<link>標記的程式碼,那他們分別的功能是什麼呢?

1. link 可以用來宣告你的網頁瀏覽時的縮圖是哪一張圖,檔案的結尾是.ico,例如https://e.ecimg.tw/img/icon/24-64×64.ico ,然後就會看到這個24的圖是在網頁的最上方
<link rel=”apple-touch-icon” type=”image/x-icon” href=”https://e.ecimg.tw/img/icon/24-64×64.ico” sizes=”64×64″ /> rel告訴瀏覽器說是apple-touch-icon用的圖示,href後面是檔案的連結位置,siezes大小是64*64的像素大小。
<link rel=”icon” type=”image/x-icon” href=”https://e.ecimg.tw/img/icon/24-64×64.ico” sizes=”64×64″ />rel告訴瀏覽器說是icon用的圖示,href後面是檔案的連結位置,siezes大小是64*64的像素大小。
最後結果會看到是這樣子的圖示:
![]()
2. link可以用來宣告你的網頁的網址是什麼? 例如第23行的<link rel=”canonical” href=”https://shopping.pchome.com.tw”>,這行的內容也是告訴google說,我的網址就是這一個網址,rel後面寫canonical – 典型的,href後面寫網址。
3. link可以用來告訴瀏覽器你的樣式表.css的檔案是使用哪一個檔案,例如第25行的<link type=”text/css” href=”//d.ecimg.tw/img/min/shopping/css/index/hpcssv9.2-20211118154002.css” rel=”stylesheet”>,type宣告你的文件種類是text/css,href寫的是樣式表的檔案位置。
4. link可以用來宣告你的rel(文件屬性的關係),例如search-要搜尋的檔案,例如第24行,如需了解更多內容請參考w3schools-link或是MDN-link的詳細說明介紹。
了解完link區間的內容與用途後,接著我們繼續了解head區間會有的<script>功能是什麼。
首先我們一樣到PChome的網站https://shopping.pchome.com.tw/,然後按滑鼠右鍵檢視原始碼,然後會看到第26-54行的地方有<script>標記的程式碼,那他們分別的功能是什麼呢?

1. script用來告訴瀏覽器你的JavaScript檔案是哪一個,簡稱是js,所以你會看到34行有一個.js的檔案。
例如:<script type=”text/javascript” src=”//f.ecimg.tw/img/min/shopping/js/index/hpjsv10.2-20211116174542.js”></script>
2. script的中間會有JavaScript的函數程式碼直接寫在中間,定義一些功能,例如第37-54行。
3. Google官方告訴你用來做追蹤或分析用的程式碼-google analytics的程式碼會貼在head區間、Facebook的也會有,在這邊的話則是google tag manager,google管理員用的程式碼,例如第27-33行。
如需了解更多內容請參考w3schools-script或是MDN-sciprt的詳細說明介紹。
了解完head區間的內容與用途後,接著我們繼續了解body區間會有的內容大致上會有哪些?
1. 萬用的區塊<div></div>標記,裡頭再用id和class做出不同的區塊設定和樣式設定

-
- <div id=”header”>標頭區、表頭區或頁首區
<div id=”nav”>選單區</div>
</div>
如下圖的程式碼說明所示:第64行開始,第196行結束


-
- <div id=content”>主要內容區域
<div id=”article”>文章內容區域</div>
<div id=”item”>項目內容的區塊</div>
<div id=”aside”>側邊欄區</div>
</div>
如下兩張圖所示為主要內容的區塊


如下兩張圖所示為主要內容的區塊的程式碼區塊起始CONTENT start與結束CONTENT end


-
- <div id=”footer”>頁尾曲或尾頭區:裡面會放一些社群連結和聯絡資訊以及版權相關資訊</div>
如下圖所示為footer的內容區塊,有看到地址、電話、聯絡資訊和隱私權條款相關的說明

如下圖所示為footer的內容區塊程式碼,FOOTER start和FOOTER end分別為開始與結束的註解說明。

2. 語意式的標記-相關範例說明請自行練行用右鍵-檢視原始碼或是檢查的方式分析這個網站https://blog.hubspot.com/
-
- <header>標頭區
<nav>選單區</nav>
<nav>搜尋區</nav>
</header>
-
- <main>主要內容區域
<article>文章內容區域</article>
<section>自訂內容的區塊</section>
<aside>側邊欄區</aside>
</main>
-
- <footer>頁尾曲或尾頭區:裡面會放一些社群連結和聯絡資訊以及版權相關資訊</footer>
留言